简介:
JavaFx平台是一个富客户端平台解决方案,它能够使用应用程序开发人员轻松的创建跨平台的富客户端应用程序。
它构建在Java技术的基础之上,JavaFX平台提供了一组丰富的图形和媒体API与高性能硬件加速图形和媒体引擎,
简化开发数据驱动的企业客户端应用程序。
(摘自:http://www.cnblogs.com/skyme/archive/2012/12/21/2826004.html)
基本介绍:
场景图:显示在整体框架的最顶层,是整体JavaFX应用的起始点。
它是一个分层次的树状结构的结点来表示应用用户接口的可视化元素。它即能处理输入也能渲染输出。
一个场景中单独的元素叫节点。每一个节点都有一个ID,样式类和边界值。
除了根结点外,每一个节点都有一个父结点并且有0到多个子节点。
它还可以有如下属性:(效果,例如模糊和阴影、透明度、变换参数、事件处理、特定的应用状态)
快速开发:
窗体布局设计
窗体布局可以动态的用代码实现,代码量会很大。
跟android开发使用layout.xml配置文件定义布局类似,用来描述javaFX布局的文件是fxml,实际上就是xml文件。
通过在fxml文件描述控件布局等等属性之后再通过代码加载配置文件,javaFX框架会自动生成控件节点以供使用。
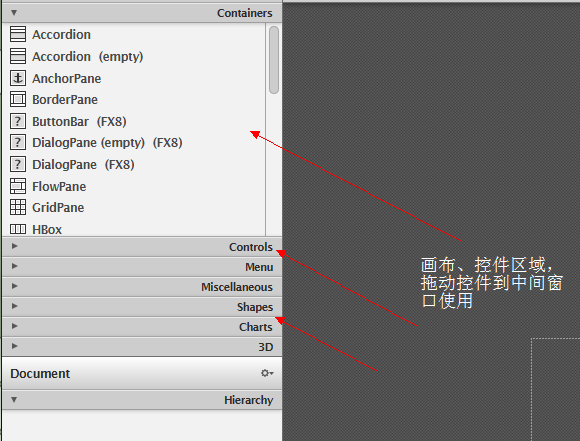
快速设计窗体布局可以使用oracle的JavaFX SceneBuilder GUI编辑器,通过可视化界面进行设计,
不过现在oracle已经不再发布JavaFX SceneBuilder的可执行版本了,需要用户下载源码进行编译。
这里推荐一款比较好的第三方GUI编辑器:GLUON的SceneBuilder,可以在其官方网站下载可执行jar文件:
(http://gluonhq.com/labs/scene-builder/)

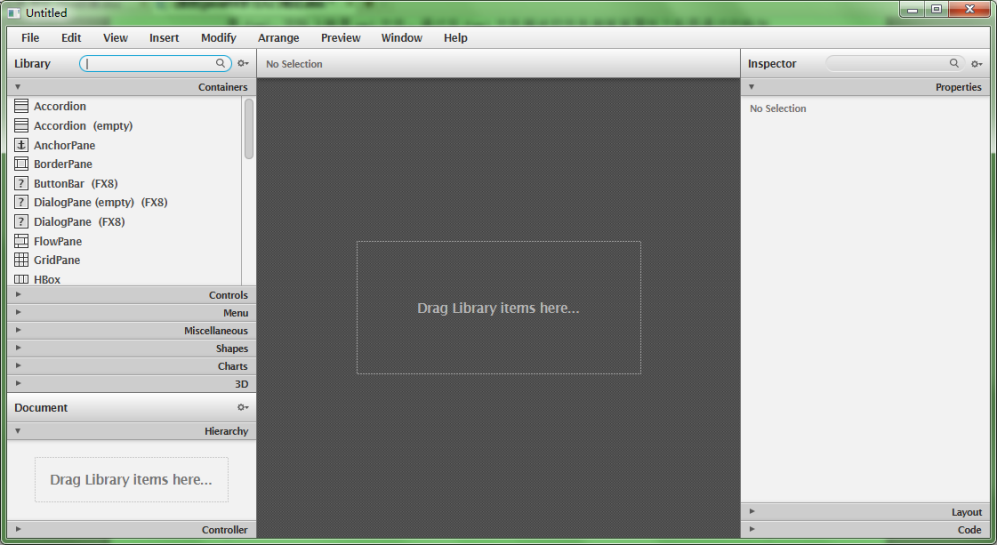
命令行执行java -jar SceneBuilder-8.2.0.jar运行,看到如下窗口:


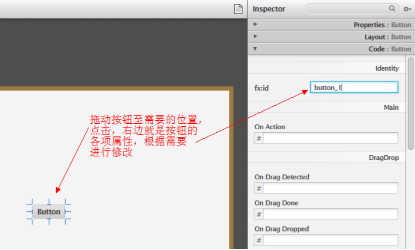
其中上图右边的fx:id在代码中可以通过其获取控件的实例。

这里简单的定义一个窗口进行演示,里面有一个Label、一个TextArea(富多文本区域)以及一个Button。保存之后可以获得一个fxml文件:
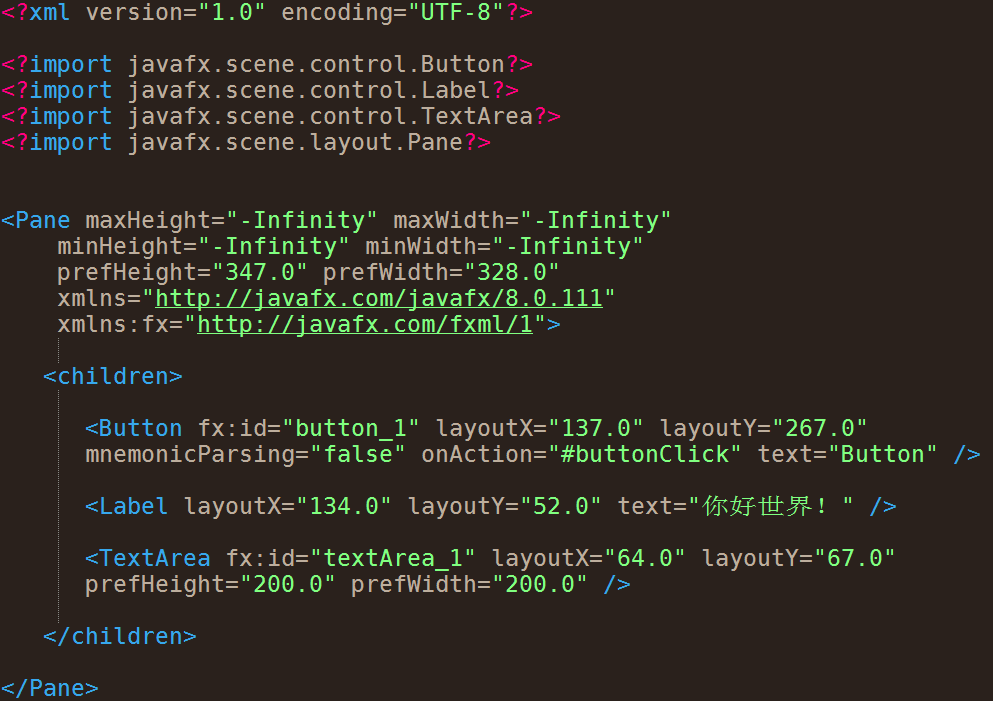
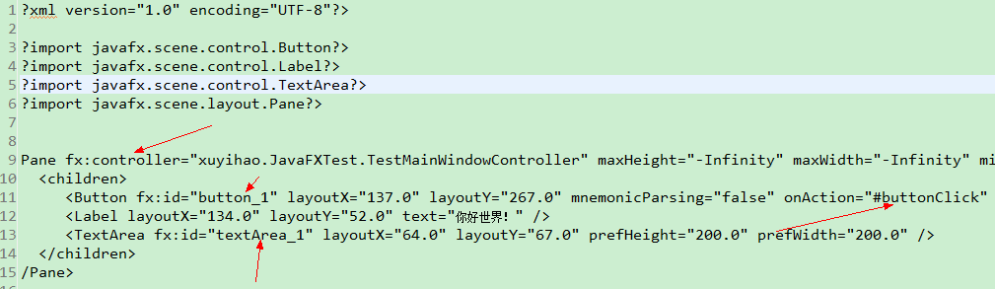
将其打开,可以看到结构是这样的:
其中fx:id=””代表了控件的id,后面会说道代码利用这个id可以获取控件的实例
其中的onAction=”#buttonClick”的用处是定义绑定事件的。
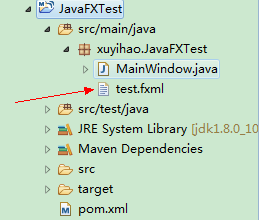
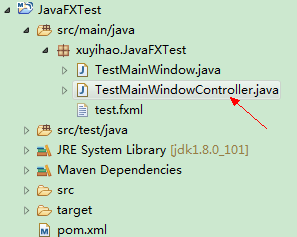
编辑好布局文件之后,将fxml文件放到项目源代码目录中,如下图:
编写启动代码
编辑好布局文件之后,就要编写代码了。
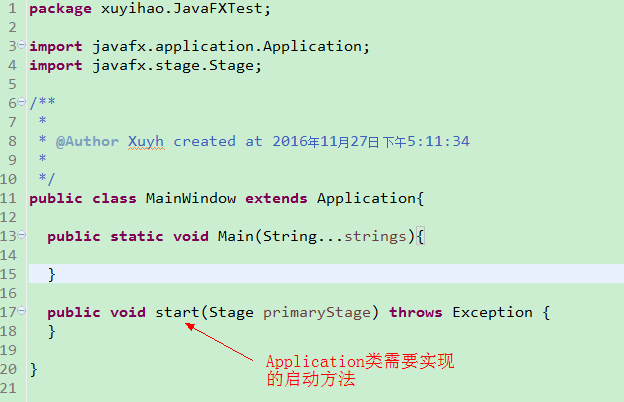
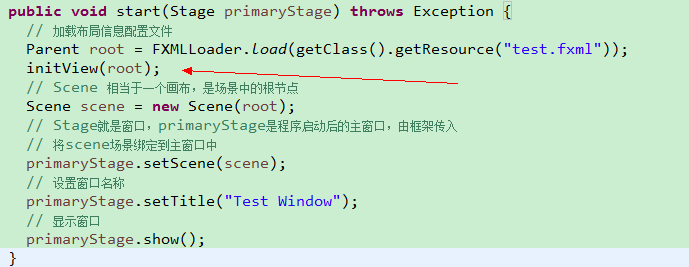
首先新建一个主窗口类,继承自javafx.application.Application类:
其中的start方法是实现Application类的启动方法,程序启动之后,框架会首先调用该方法。因此初始化动作应当放在该方法中执行。
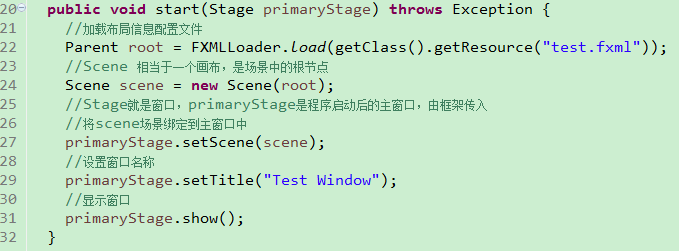
Start方法编写过程如上图,编写完成之后需要在定义的main方法中调用:
这样程序就可以启动了。
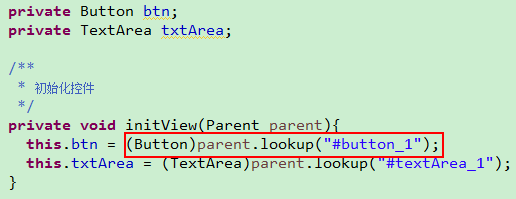
获取控件


跟android的findViewById()类似,JavaFX也是这样通过Parent的lookup方法,
根据fxml文件中定义的fx:id来获取控件实例的。需要注意的是,控件id前面要加上#号。
这是一种获取控件的方法,另外一种通过定义Controller类进行控件事件绑定接下去会说。
事件监听绑定
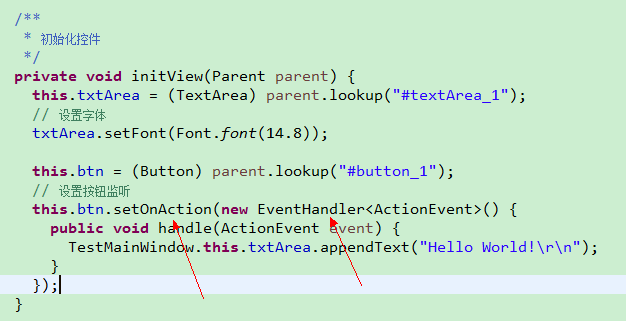
针对上面说的控件获取方式,在拿到了控件实例之后即可对控件绑定事件监听,这里拿Button来举例:
只需要简单地对Button对象设置OnAction监听即可,EventHandler对象中的操作是在TextArea中添加一行文字。
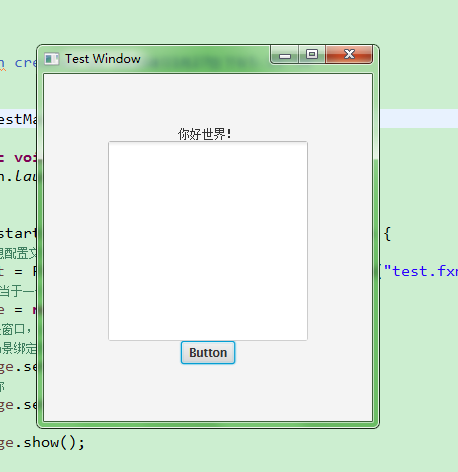
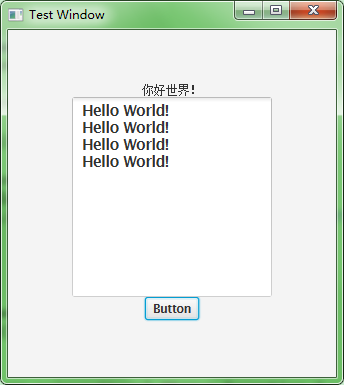
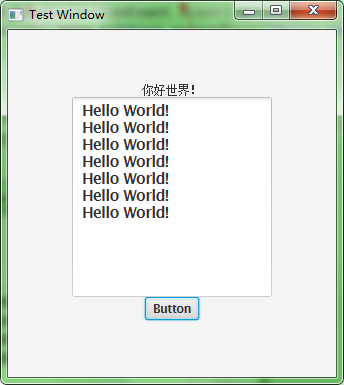
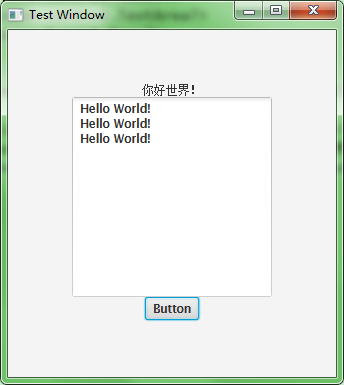
看看效果:

OnAction代表了Button对象的鼠标左键单击操作,每次单击都会触发事件,添加一行文本到TextArea中。
还有另外一种更加简便的方法定义事件的动作,就是定义Controller类。下面讲解:
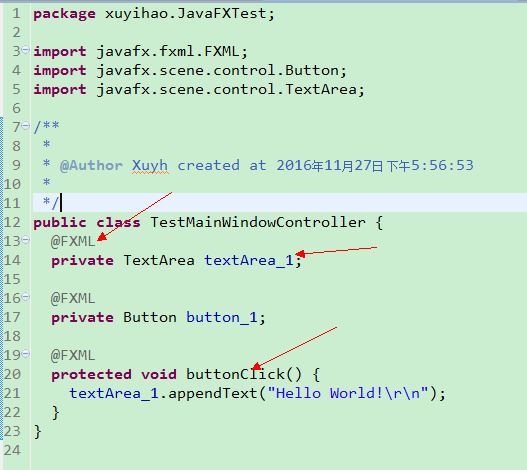
新建Controller类



其中,Controller类的控件定义名称应当与fxml文件中控件id一致,事件监听方法名称应当与onAction=”#xxxxx”中的xxxxx一致,并且用@FXML注解修饰。
- 然后在fxml文件的根节点添加fx:controller=”xxxxx”表示该布局文件对应的Controller是哪一个。然后运行程序:

效果是一样的。
